marginについて
要素の外側の領域に余白を取るのがmarginです。
上下左右をそれぞれ指定出来ます。
一つだと上下左右一括。二つだと上下・左右。
三つだと上・左右・下。四つだと上・右・下・左となります。
上下左右をそれぞれ指定出来ます。
一つだと上下左右一括。二つだと上下・左右。
三つだと上・左右・下。四つだと上・右・下・左となります。
marginの相殺
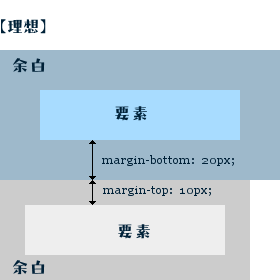
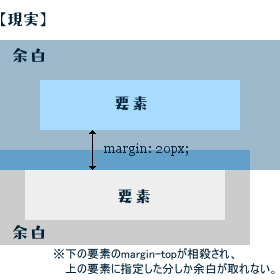
marginには垂直方向の相殺という性質があります。
① 上下に並ぶ要素のmarginは、短い方のmarginが長い方のmarginに吸収される。
※ 例外があり、floatした要素と、position: absoluteの要素は吸収されない。
※ 例外があり、floatした要素と、position: absoluteの要素は吸収されない。


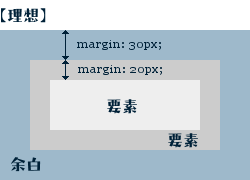
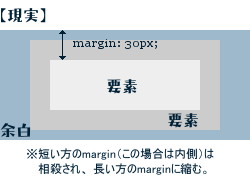
② ある要素が別の要素に内包されていて、尚且つ外側の要素にpaddingやborderの指定が無い場合、垂直方向のmarginは長い方のmarginに吸収される。


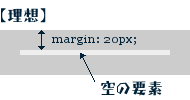
③ 要素の内が空の場合は、自分自身の上下マージンも相殺されて長い方のマージンにまとまる。


上記を踏まえまして、
① 上下に要素を重ねる場合は、上の要素のmargin-bottomと下の要素のmargin-topを一緒に指定しない。
②③ 不要な入れ子状態は出来る限り避ける。
以上を念頭においてCSSを組んで行くのが良いかと思います。
① 上下に要素を重ねる場合は、上の要素のmargin-bottomと下の要素のmargin-topを一緒に指定しない。
②③ 不要な入れ子状態は出来る限り避ける。
以上を念頭においてCSSを組んで行くのが良いかと思います。
Copyright © 2009 Nanashi. All Rights Reserved.